I recently made some fairly significant changes to my blog. It is now faster, easier to maintain, and much simpler to host. This is the result of numerous things, which I’ll go over in this post.
You Don’t Need WordPress
First things first: my blog is now a static website. I admit I didn’t know about static website and generators up until a few weeks ago; in my mind, it was all about these big CMS projects like WordPress and Ghost. For some websites, especially complex ones, WP and the likes are usually the right choice: it’s powerful, customizable, has a large community and many open source projects to learn from, etc. It allows you to do more, faster, and better.
And indeed, I’ve been using WordPress until now. I had a good ol’ LEMP stack set up on a small VPS, a bunch of caching plugins, some optimization configs, Cloudflare TLS, and generally a lot going on behind the scenes. It worked just fine.
But it was very clunky. Not terribly clunky, mind you; pages still loaded within seconds and nothing was breaking. Thing is, my blog isn’t large or complex. It’s a simple collection of posts. I don’t need all the heavy lifting power of a fully-fledged CMS system, with all the bells and whistles it provides. I just need an editor and a way to publish the output. For this kind of usage, WordPress is overkill.
And so, I began looking for an alternative. Something lightweight, simple and effective that doesn’t require such a complex setup behind the scenes just to transfer my nonsense through the internet.
This is when I discovered static website generators.
Discovering Static
What tipped me off on the existence of static website generators was a series of searches for simpler setups than WordPress. I stumbled across Ghost (which I tried briefly and actually really liked - give it a look), Drupal (what the fuck is this monstrosity?), and a whole bunch of other projects. One of my searches, however, led me to a curious website: StaticGen.
“Wait, that’s a thing?”
Yes, static site generators are a thing. The concept is simple: you create your content in a friendly format (for example, Markdown), then run a magic command that takes all this content, chews it, and spits out an entire website. It’s the most obvious and reasonable thing ever, and I am honestly surprised it never dawned upon me. It all makes sense: this is exactly what WordPress does, without having to do it again every time. All the caching plugins and other fuckeries I applied to my stack were effectively doing the same thing.
The content in my blog is 100% static. With the exception of the posts themselves, nothing in the website needs to change dynamically - or at all. It’s perfect for a static site, and I figured it will probably benefit a lot from it. No need for a backend or a runtime; no security concerns or fancy shticks I don’t even need; just my posts, rendered and transmitted. It’s perfect.
Excited, I began researching. StaticGen presents quite a few generators, so I did the most reasonable thing a newcomer can do and sorted by GitHub stars - surely the most popular ones will be a good start, right? And so, I was I was presented with four options: Next.js, Gatsby, Jekyll, and Hugo.
Bad React-ion
Next.js is a “minimalistic framework for server-rendered React applications as well as statically exported React apps”. React? Uh oh. I tried React a few times already and couldn’t wrap my head around it for the life of me. Not for me.
Gatsby “builds blazing-fast, modern apps and websites with React”. React again? Damn it. People really like this framework, don’t they? Oh well… maybe it’s worth another go. Maybe this is my chance to finally figure this framework out in a practical way. Let’s learn React!
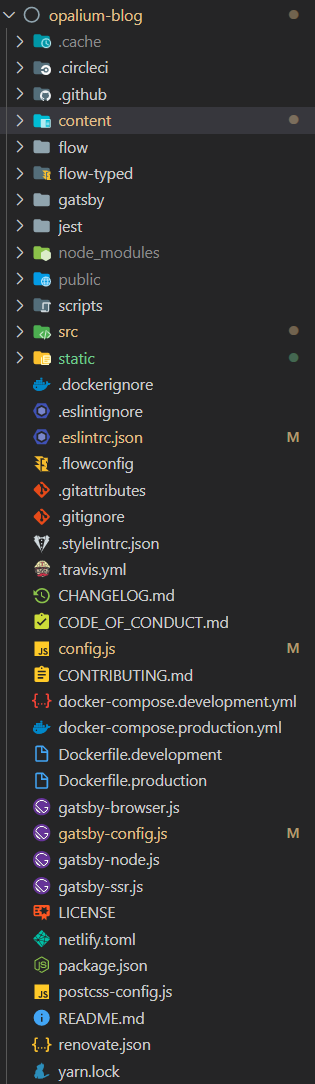
I installed Gatsby - a simple yarn add, nice - and followed the quick start, making sure to pick a nice theme to go with it. The generator asked me a few questions, then chugged for a minute and spat this out:

What the hell…?
Oh. Okay, sure. I know exactly what’s going on here.
Confused and armed with practically no React knowledge, I dived into this jungle of files. The next two hours were mostly me becoming increasingly confused with every step. I figured how creating posts fairly early: you add Markdown files to the ‘content/posts’ directory and fill them up, and then add some metadata at the very top. Neat, I can do that.
When it came to modifying any part of the site, however, I was fully lost. Changing the config had no effect; the static files I added to static/ didn’t end up where I expected them to be; and whatever happened inside src/ was no less than arcane sorcery to me.
Needless to say, my attempts were fruitless. Maybe I was doing wrong - it’s very likely, honestly - but after a total of two hours of banging my head against this, I gave up. React is not for me yet.
Hidden Gem
Next is Jekyll. This one is “a simple, blog-aware, static site generator perfect for personal, project, or organization sites”. Okay, this sounds more promising! It’s supposedly blog aware which is good for me, has some nice themes, and seems friendlier than whatever Gatsby just threw at me. I’m in.
Wait, Ruby? Oh great, another thing I never worked with before. Already frustrated from the Gatsby experiment, I wasn’t too keen on diving into unknown territory so quickly again. Still, Jekyll looks promising; I’ll bite the bullet this time.
First step was to install Ruby on my machine. Jekyll’s docs directed me to RubyInstaller, a complete Ruby environment for Windows. Very handy. I downloaded the installer, ran it, and… it crashed immediately. No errors, no prompts, just boom, gone. Whew. A few more unsuccessful attempts and searches later, I went for plan B according to the docs: installing with WSL (Windows Subsystem for Linux), which I already have installed for other purposes. Sadly, this too resulted in failure, this time with some strange complaints about platform mismatch or whatever. This one was obviously a problem on my end, but I was too annoyed at this point to keep trying. Sorry, Jekyll, but I don’t think it’ll work between us.
Go Hugo!
Last on the list was Hugo. This one is written in Go of all things, and claims to be “optimized for speed, easy use and configurability. A typical website of moderate size can be rendered in a fraction of a second”. Impressive! Go is a language I wanted to explore for a while, so Hugo immediately sparked my curiosity. Not only that, but since Go compiles into a single, native executable, setting this up should be a breeze.
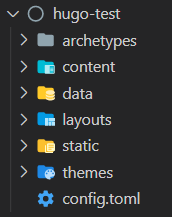
And indeed, the download from GitHub was a single executable that I placed into my working directory. One command later - hugo new site hugo-test - and before I even blinked, I was greeted with this:

Oh, that’s so much better!
Well, this looks far more reasonable! I can just about understand what every subdirectory does from the name. I also really like how themes just go in their own directory instead of being all over the place. One more command later - hugo server - and my test website was live in my browser, automatically updating with my changes. Neat stuff!
Hugo also uses markdown, so I simply copied over the posts I already converted for Gatsby. Within less than a second they all showed up. Looks like they weren’t kidding when they said it’s fast. After setting up my content, I found a nice theme to build upon. All I had to do here was to put it under ‘themes’, change one line in the config, and ta-da: it’s alive!
Unlike my two previous attempts, everything was an absolute breeze with Hugo. Barring a small road bump with figuring how shortcodes work (they’re template syntax things and you can add your own too, like this custom spoiler shortcode I made), I managed to get everything up and ready within an hour. Some CSS edits and tweaks later, and my new blog was ready in all of its static glory.
And let me tell you: it really is fast. Like, insanely fast, compared to the previous WordPress set up. There’s no processing or rendering to do behind the scenes; everything was already rendered when I made the content. The browser can cache most of the pages and content too, which means most requests shouldn’t even hit the host! It’s amazing.
Creating and editing new posts is also much faster for me. Sure, it might not cut it for those seeking complex and precise design, but for my needs, Markdown is more than sufficient. Being able to add categories, tags and even group posts into a series is really useful for a blog, and my theme even comes with an awesome pure-JS search system that is practically instant. How cool is that?!
To the Internet
Now that my site is ready and generated, the next step is to publish it out to the world. This is where the second big change comes in, which you can read about in the next part of this post - should be up in a few days!
My short journey into static website generators was fun. Despite the frustration with Gatsby and Jekyll, I learned new things and had fun tinkering around. Hugo, my new generator of choice, is fantastic and fits all my needs perfectly. It’s fast, simple, and does the job right with very little obstacles in the way. I’m definitely going to use it more in the future for different projects.
As for you, the readers: enjoy the new site! It’s so much faster and easier to navigate, and I like how the new theme turned out - it’s so much better than the previous one. I made sure there aren’t any issues or errors to the best of my ability, but do let me know if you run into anything.
That’s it for today. Thanks for reading, and I hope you enjoyed.